ANGGITA mengatakan...
maksudnya 3colom spr mas punya,+edit+warnanya,sekalian ada program blog burung berterbangan di dlm posting ngak ya... (kl ada blh bg 2)
Nah dari situ saya agak kesulitan untuk membuatkan, karena setiap tutorial yang saya dapatkan dari google selalu saja memakai .js eksternal yang udah di seting gambar serta bandwidth limit nya, dan kalau kita memakai itu bisa aja suatu saat js tersebut ekspired atau di ubah direck link oleh sang pemilik asli tutorial (saya melihat banyak sekali direct link .js yang kelihatanya minjem milik orang). nah saya pun berinisiatif untuk mengubah .js tersebut menjadi internal dan memberikan keleluasaan bagi anda untuk mengedit image nya. (klo punya webhost sendiri bisa di ubah jadi eksternal kok, asalkan anda sendiri yang memakai.... biar ndak lemooottttt.....) sekedar konfirmasi, artikel saya tentang label flash mengalami perubahan, si empunya .js dan swf cloud telah menghapus file nya sehingga saya menyiapkan link download untuk anda upload sendiri baik .js maupun swf nya.....
Cara memasang efek burung terbang ini mudah, anda hanya tinggal masuk/login ke blogger >> tata letak >> element halaman >> add gadget >> Javascript/HTML >> simpan dan selesai
Berikut kode script yang harus anda pasang dan edit sendiri :
<script type="text/javascript">Sumpah deh, meski kodenya banyak namun di jamin ringan asalkan anda mengupload gambar anda sendiri, dan di pakai hanya oleh anda sendiri.....saya sarankan photobucket aja deh.......
var Ymax=8;
var Xmax=8;
var Tmax=10000;
var floatimages=new Array();
floatimages[0]='http://www.urlgambaranda.com/gambar.gif';
floatimages[1]='http://www.urlgambaranda.com/gambar.gif';
//*********Jangan di edit bagian ini***********
var NS4 = (navigator.appName.indexOf("Netscape")>=0 && parseFloat(navigator.appVersion) >= 4 && parseFloat(navigator.appVersion) < 5)? true : false;
var IE4 = (document.all)? true : false;
var NS6 = (parseFloat(navigator.appVersion) >= 5 && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var wind_w, wind_h, t='', IDs=new Array();
for(i=0; i<floatimages.length; i++){
t+=(NS4)?'<layer name="pic'+i+'" visibility="hide" width="10" height="10"><a href="javascript:hidebutterfly()">' : '<div id="pic'+i+'" style="position:absolute; visibility:hidden;width:10px; height:10px"><a href="javascript:hidebutterfly()">';
t+='<img src="'+floatimages[i]+'" name="p'+i+'" border="0">';
t+=(NS4)? '</a></layer>':'</a></div>';
}
document.write(t);
function moveimage(num){
if(getidleft(num)+IDs[num].W+IDs[num].Xstep >= wind_w+getscrollx())IDs[num].Xdir=false;
if(getidleft(num)-IDs[num].Xstep<=getscrollx())IDs[num].Xdir=true;
if(getidtop(num)+IDs[num].H+IDs[num].Ystep >= wind_h+getscrolly())IDs[num].Ydir=false;
if(getidtop(num)-IDs[num].Ystep<=getscrolly())IDs[num].Ydir=true;
moveidby(num, (IDs[num].Xdir)? IDs[num].Xstep : -IDs[num].Xstep , (IDs[num].Ydir)? IDs[num].Ystep: -IDs[num].Ystep);
}
function getnewprops(num){
IDs[num].Ydir=Math.floor(Math.random()*2)>0;
IDs[num].Xdir=Math.floor(Math.random()*2)>0;
IDs[num].Ystep=Math.ceil(Math.random()*Ymax);
IDs[num].Xstep=Math.ceil(Math.random()*Xmax)
setTimeout('getnewprops('+num+')', Math.floor(Math.random()*Tmax));
}
function getscrollx(){
if(NS4 || NS6)return window.pageXOffset;
if(IE4)return document.body.scrollLeft;
}
function getscrolly(){
if(NS4 || NS6)return window.pageYOffset;
if(IE4)return document.body.scrollTop;
}
function getid(name){
if(NS4)return document.layers[name];
if(IE4)return document.all[name];
if(NS6)return document.getElementById(name);
}
function moveidto(num,x,y){
if(NS4)IDs[num].moveTo(x,y);
if(IE4 || NS6){
IDs[num].style.left=x+'px';
IDs[num].style.top=y+'px';
}}
function getidleft(num){
if(NS4)return IDs[num].left;
if(IE4 || NS6)return parseInt(IDs[num].style.left);
}
function getidtop(num){
if(NS4)return IDs[num].top;
if(IE4 || NS6)return parseInt(IDs[num].style.top);
}
function moveidby(num,dx,dy){
if(NS4)IDs[num].moveBy(dx, dy);
if(IE4 || NS6){
IDs[num].style.left=(getidleft(num)+dx)+'px';
IDs[num].style.top=(getidtop(num)+dy)+'px';
}}
function getwindowwidth(){
if(NS4 || NS6)return window.innerWidth;
if(IE4)return document.body.clientWidth;
}
function getwindowheight(){
if(NS4 || NS6)return window.innerHeight;
if(IE4)return document.body.clientHeight;
}
function init(){
wind_w=getwindowwidth();
wind_h=getwindowheight();
for(i=0; i<floatimages.length; i++){
IDs[i]=getid('pic'+i);
if(NS4){
IDs[i].W=IDs[i].document.images["p"+i].width;
IDs[i].H=IDs[i].document.images["p"+i].height;
}
if(NS6 || IE4){
IDs[i].W=document.images["p"+i].width;
IDs[i].H=document.images["p"+i].height;
}
getnewprops(i);
moveidto(i , Math.floor(Math.random()*(wind_w-IDs[i].W)), Math.floor(Math.random()*(wind_h-IDs[i].H)));
if(NS4)IDs[i].visibility = "show";
if(IE4 || NS6)IDs[i].style.visibility = "visible";
startfly=setInterval('moveimage('+i+')',Math.floor(Math.random()*100)+100);
}}
function hidebutterfly(){
for(i=0; i<floatimages.length; i++){
if (IE4)
eval("document.all.pic"+i+".style.visibility='hidden'")
else if (NS6)
document.getElementById("pic"+i).style.visibility='hidden'
else if (NS4)
eval("document.pic"+i+".visibility='hide'")
clearInterval(startfly)
}
}
if (NS4||NS6||IE4){
window.onload=init;
window.onresize=function(){ wind_w=getwindowwidth(); wind_h=getwindowheight(); }
}
</script>
<a href="javascript:hidebutterfly()"></a><a href="javascript:hidebutterfly()"></a>
Untuk Teks yang warna merah adalah url gambar anda sendiri yah, oh ya....karena saya dapetnya cuman 2 image maka untuk sementara kita pakai yang ini aja yah....sebenernya mudah kok untuk menambah variabel gambar nya menjadi 3 atau lebih.....tapi saya lagi buru-buru soale di warnet n lum bisa modif lebih jauh,
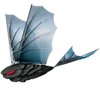
Nah, jika anda kesulitan mencari gambar makhluk terbangnya, bisa memilik gambar-gambar yang telah saya carikan ini, tapi tolong jangan pakai URL saya yah.....usahakan download gambarnya dan upload sendiri, ini demi anda sendiri loh.....biar blog atau situs nya ndak berat!!!! (Maaf saya cuman bisa dapet image yang gedhe2, dan itu berpengaruh juga untuk load blog anda)
Berikut pilihanya.... :










Uppsssss....maaf bagi tukang kopas tutorial, tolong sertakan sumber dan jangan niru konten secara persis yah.......saya lagi semangat ikutan yogya family code nih .... ntar kena take over gmn? ahahaha (becanda tapi serius lho!!!!!!!!!)
58 komentar temen:
Gambar yang saya sediakan hanya cocok pada blog dengan background Putih, kecuali satu gambar yaitu burung berputar nah bila blog anda memiliki background berbeda...silahkan cari gambar atau buat gambar sendiri yah......
Apa kabar mas Aditya. Wah, pengen ah comot gambarnya hehehehe
seru nich tip nya....
bisa melayang-layang....
matur tengkiyu atas infonya sob...
coba ya terimakasih
coba ya terimakasih
Coba dulu ahhh... Makasih tutorialnya kawand.
jiahahahahaha...
kupikir burung"nya" terbang
sepertinya komentar di blogspot mulai lagi ni....agak error... g muncul langsung..
mantab sob.. sekalian tambahkan suara juga...biar rame... hehehe
assalamualaikum. wah sekarang ada tutorial tentang blognya ya mas..
kang adit, hebat euy,,
saya mau pasang kaya gituan,, tapi saya takut bikin blog saya lambat,,
ada gk yang gk bikin lambat
mas, punya gmbar yg cocok gak bwt background item, cariin donk mas?
kyknya lucu ya kaloada burung terbang2..
saya g download dr mana2 ko, itu template black minima yg dari bloggernya langsung...kmrn2 nyari di CSS nya,tapi bingung yg mananya yg musti diubah...he2
seppp,, berguna nih infonya.. :)
wah kren sob saya sudah pernah coba dl sekedar penasaran saja hehe...izin ambil gbrnya sob buat koleksi, blh kn...
wedew ada yg ngebajak artikel y...
sukses sobat!
Adit.... gimana perlombaan blognya.. dah ada kabar blom????
asyik nih... comot gambarnya yah...... sory baru balik ngomen,.....
hoho.. gambarnya cantik-cantik.. ^^ jadi penasaran nih.. ^^
oke nich,tips yang menarik kawan..
blog ini banyak info uni sobat,thanks ya,,
Info-info..... Hehehehehehehehehe.......... postingan yang lainya bang.... kalo ada yang wordpress..... aku dah pindah pake wordpress je....
Waduuuh, kode-kode lagi. Nggak ngerti saya mas. Saya yang simple-simple aja deh, hahahah...
terima kasih atas artikelnya mas ...yang langsung bahas .baru kali ini saya menemukan blog sehabat ini (original lagi) sekali terima kasih..sih..sih...sih (1.000.000x)vote djarum black pasti doong..
terima kasih atas artikelnya mas ...yang langsung bahas .baru kali ini saya menemukan blog sehabat ini (original lagi) sekali terima kasih..sih..sih...sih (1.000.000x)vote djarum black pasti doong..
Hello! Thank you for the comment on my recipe post a week and a half ago! Nice to "meet" you!
Sudah saya coba, saya pilih yang burung dengan daunnya, sesudah saya taruh di photobckt. Cuma saya lihat sebentar lalu saya hapus lagi. Bagus bro animasinya, seneng saya melihatnya. Trims atas sharing-nya.
udah dikirim mas, lwt email,he2
wah gak ada gambar aku melayang2 ehehe :p klik ah juga promoteburner.. pembayarannya dikirim paypal hari ini loh mas
Kang,, knpa komentar saya tidak di gubris,, maksudnya tidak di tayangkan,,
maaf kalau cuma bikin spam...
oia terimakasih atas saranya
selamat malam sahabat cantik ya kalau blog ada hiasan gambar seperti itu, aku baru make yang untuk kursor kemarin mas, yang ini entar deh aku coba juga diblogku yang lain
hohoho....ternyata begini caranya.. :)
wow info menarik nih mas :)
asik deh...
salam sobat
mantap tutorialnya,,
saya dari dulu pingin buat efek burung melayang mas,,
trims ilmunya.
nice inpoh/tutorial bro adit...
btw, thx yach atas linknya...
bro adit saya sudah vote kamu di djarumblack, vote saya jg yah di w3-directory n klo bs follow jg blog saya di networkblog...
thx sblmnya...:)
bisa bawa blognya terbang juga ngga ;)), bikin tutorial yang cocok buat blogku, apa ya mas :D
Wah.., dapat ilmu baru lagi nih dari mas Adit. Makasih ya...
Banyak sekali hal yang belum aku ketahui ternyata dari teknik ngeblog ini, mas.
Menarik, lucu dan atraktif sekali. Sangat menyenangkan berjumpa dengan blog yang ceria bergambar seperti diatas. Trims infonya yang menarik.
wah jadi keren nih.....
Wah ... mantab bener mas tutorialnya ... yang ginian aku masih nol besar... ilmunya tak serap dulu buat arsipku .... Ikutan nge - VOTE buat kawanku.....
met sore sobat,,bagus nih tapi saya suka gambar tupai di pojok tuh...cara buatnya ada di label gambar pojok ya??cek dulu ya..
Thanks neh gambar burung melayangnya...
mantab mas adit... selalu sip neh tutorialnya... cuman saya memang suksnya yang sederhana2 saja mas... hehehe
thanks yah mas ilmunya. :D
tapi saya kagak di pasangin dulu nih, soalnya templatenya masih yang punya orang. :)
sayamh dirku gaptek gak bisa pasang pasang yang kayak gini
wakh keren buanget bang.....aku ambil entar mau hiasin tempat aku yah...thanks loh, im waiting in my home, tukeran linknya yuk mas
wah inyong ketinggalan bacaan nih lama ngga ngeblog, ini burung inyong tak simpen dulu.
Boleh juga nih ilmunya.. Jadi setiap buka blog seakan2 ada makhluk hidup di dalamnya, hehe
Selamat sore kawand...
maaas, itu mah saya juga ngerti...coba perhatiin deh....di setiap posting, tanggal/date ADA DUA.yg pengen saya ilangin itu tanggal yang ADA DI BAWAH JUDUL POSTINGAN (kan kemaren udh dibilangin)...gitu...
bukan berarti saya mau ngilangin tanggalnya....g seru atuh g ada tanggal mah...
gitu loh gitu loh
wah tips yang menarik mas aditya....
memang mas aditya siiip bgt dech...
oya terima kasih komentarnya buat mas aditya mo bekunjung n berkomentar diblog saya ,,,yg pernah menjiplak psotig ,mas,,,
pokoknya terima kasih gara2 mas aditya saya jadi lebih kreatif gi...dalam mendapatkana ilmu....
@all makasih atas komentarnya yah
wahhh makasih atas infonya mas....
thanks, bro atas knjunganny k blogq yg dekil tu ya!! he...he..he
btl2x creatif............thnx
makasih tipnya
bro izin donwnd template bro.. ehehheheheehee
btw kalau gw mau nambahin judul blognya dgn tex gambar.. trus judulnya tepat di tengah2 gimana bro..??
Kirim Komentar » Blogger Comment Form